Letzte Woche haben wir euch gezeigt, wie ihre eure Element Referenzen und die Namen der Elemente elegant in einer Map als Key / Value Paar organisieren könnt. Heute kommt der Teil zwei, wie ihr auf die Map zugreifen könnt.
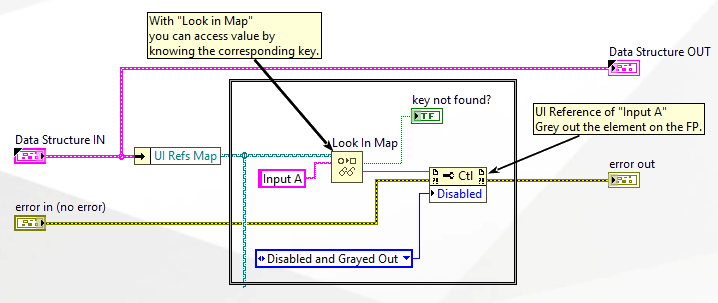
Mit der Funktion Look in Map könnt ihr über den Key (Label Text des UI Elements) auf den korrespondierenden Value (Element Referenz des Frontpanel Elements) zugreifen. Als Output bekommen wir in diesem Fall ein boolsches Flag, ob der Key gefunden wurde, sowie die Element Referenz selbst.
Anschließend können wir mit einem generischen Eigenschaftsknoten (Property Node), die Eigenschaften des Elements Input A lesen oder schreiben. Zum Beispiel die Eigenschaft Deaktiviert, damit können wir das Element zur Laufzeit deaktivieren und ausgrauen.

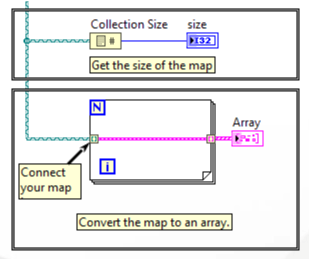
Weiters kann mit der Funktion Collection Size die Größe der Map ausgelesen werden.
Mittels indizieren der Map an einer For-Schleife, kann die Map in ein Array von Key / Value Paaren umgewandelt werden.

Collection Size / Map to Array
Alle Beispiele zeigen auf Low Level Ebene Mechanismen und Funktionalitäten. Das Thema Modularität, also wie man den Code in vernünftige Module (SubVIs) organisiert, wird bisher nicht betrachtet.
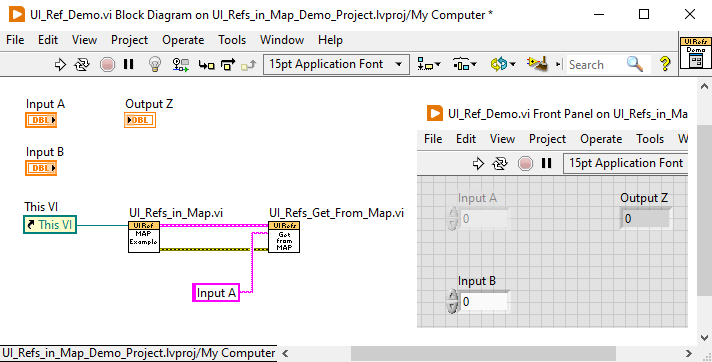
Hier ein Beispiel mit modularem Ansatz (SubVIs). Die Funktion von letzter Woche um die Map zu erstellen wurde in ein SubVI verpackt, sowie die Funktionalität von heute um Referenzen aus der Map zu lesen wurde ebenfalls in ein SubVI verpackt. Im UI_Ref_Demo.vi werden bei den VIs aufgerufen. Das erste VI erstellt die Map und benötigt dazu die Top Level VI Referenz (GUI), das zweite VI benötigt einen Label Namen des zu deaktivierenden Elements.

Diese und viele weitere Tricks lernt ihr in unseren Schulungen und Consultings. Link zu den Terminen
Link zum Beispielprojekt:
Die Programm Beispiele stellen nur einen Ausschnitt einer Gesamtapplikation dar. Verwendung der Code Beispiele auf eigene Gefahr.