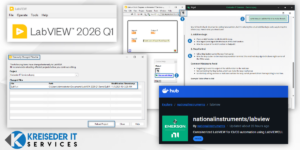
New Features in LabVIEW 2026 Q1
Am 3. Februar 2026 wurde LabVIEW 2026 Q1 veröffentlicht. Hier findet ihr den aktuellen Download. In diesem Post zeigen wir euch die Highlights der neuen Features der LabVIEW Version 2026 Q1 und Updates von NI Nigel. Alle …



 Markus Ekker - ZKW Lichtsysteme Gmbh
Markus Ekker - ZKW Lichtsysteme Gmbh Andreas Hahnekamp - ACMIT Gmbh
Andreas Hahnekamp - ACMIT Gmbh